Vous avez créé un magnifique design sous photoshop, vous avez fait les découpes nécessaires et la transformation psd => html/css. En tant qu'intégrateur xhtml/css consciencieux vous voulez tester si tout s'affiche comme il faut sur la plupart des browsers du marché (ie, safari, firefox, chrome ...).
Selon votre os, vous pourrez vous débrouiller pour installer plusieurs navigateurs web. Je pense notamment aux personnes sous windows où il est possible d'installer en plus d'internet explorer tous les principaux browsers facilement (chrome, firefox, opera). Il est même possible d'installer « ie tester » afin de substituer les versions antérieurs d'internet explorer (du 5 jusqu'au 8 si mes souvenirs sont bons). Mais il faut avouer que cette possibilité n'est pas la meilleure solution...
En revanche, si vous êtes sous linux ou mac, pas d'internet explorer (c'est dur la vie) … Le drame ! Comment allez-vous tester votre magnifique design sous ie 6 (qui est très respectueux des standarts ahem ...) ?!
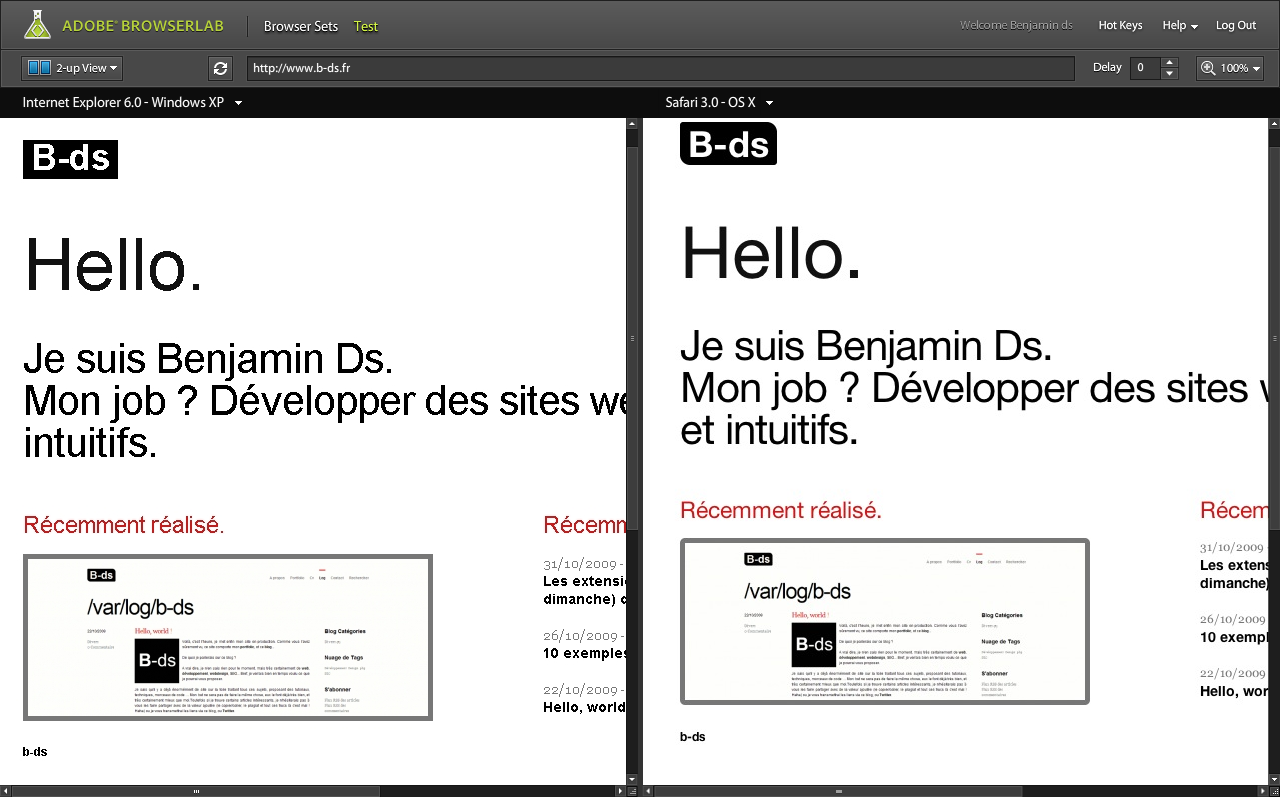
D'un point de vue personnel, la meilleure solution trouvée actuellement pour disposer de la plupart des navigateurs du marché quelque soit son os est « Adobe BrowserLab »
Les browsers supportés
- Firefox 2.X and 3.X (Windows XP and Mac OS X)
- Internet Explorer 6.X, 7.X, and 8.X (Windows XP)
- Safari 3.X and 4.X (Mac OS X)
Vous pourrez voir votre site sur 1 ou 2 fenêtres à l'écran et zoomer jusqu'à 100% de la taille.

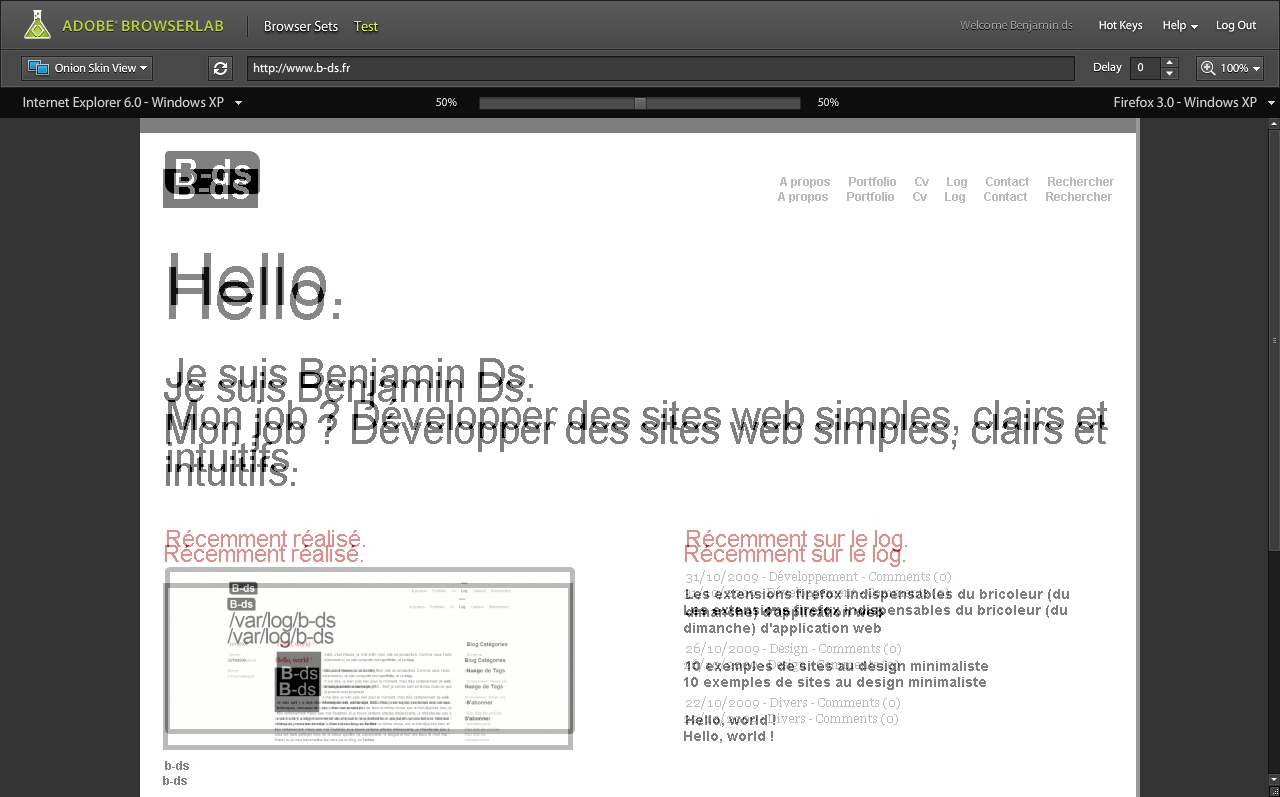
Une autre des fonctions agréables de Adobe BrowserLab est la superposition de deux images de navigateurs différents afin de mieux se rendre compte des décalages...

On regrettera toutefois l'absence de certains navigateurs (opera ? ..)
Afin d'utiliser Adobe BrowserLab, vous devrez posséder un compte sur Adobe Lab.